 |
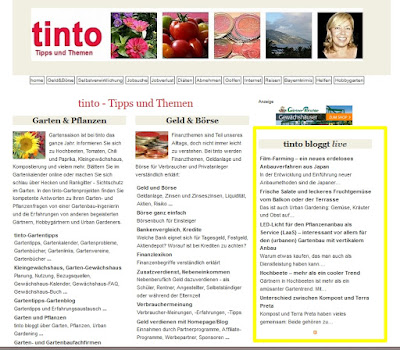
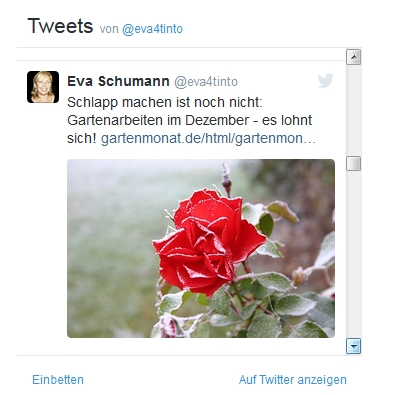
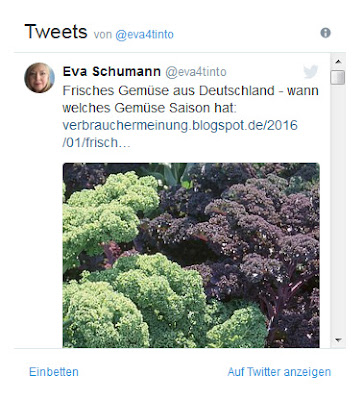
| "Twitter-Box", wie sie auch auf meiner Portalseite tinto.de erscheint, um dort meine neuesten Tweets anzuzeigen (Scrollleiste rechts). |
So generieren Sie Ihren Widget-Code - eine überarbeitete Anleitung
Sie können die ersten durchgestrichenen Schritte der alten Anleitung alle überspringen - die Nutzeroberfläche von Twitter ist inzwischen völlig neu strukturiert - nehmen Sie eine dieser Abkürzungen:- Gehen Sie entweder gleich zu Twitter Publish (https://publish.twitter.com/#) und folgen Sie der Anleitung ab Punkt 6.
- Oder, falls sich erst etwas bei den Brand Toolkits umschauen möchten, navigieren Sie zu https://about.twitter.com/en/who-we-are/brand-toolkit, scrollen dort schließlich ganz nach unten und wählen dann ganz unten rechts im Abschnitt Publishing a Tweet or button? Embed content →. Sie landen dann ebenfalls auf der Seite Twitter Publish, direkt beim Widget-Konfigurator.
 |
Gehen Sie auf die Twitter-Homepage.Melden Sie sich mit Ihrem Nutzernamen und Passwort an.
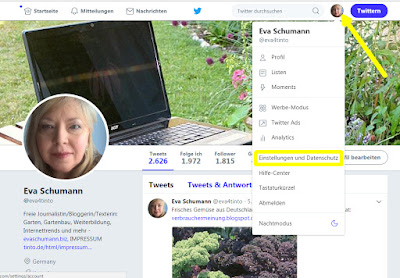
Wenn Sie noch kein Twitter-Nutzerkonto (Account) haben, müssen Sie sich zuerst registrieren und sollten die normalen Twitter-Funktionen ausprobieren und kennenlernen.Klicken Sie auf Ihr Porträtbild in der Symbolleiste ganz oben rechts und wählen Sie in der Dropdown-Liste Einstellungen und Datenschutz.
Sie landen auf der Seite Account.Wählen Sie auf der Seite Account in der Navigation auf der linken Seite Widgets (ist ziemlich weit unten zu finden).Sie landen auf der Seite Widget.Klicken Sie auf der Seite Widget oben rechts auf Neu erstellen.
Nun zeigt sich ein Dropdown-Menü.
Das bedeuten die Menüpunkte des Dropdown-Menüs:Profil
Die Twitter-Box soll mit Tweets (m)eines öffentlichen Accounts gefüllt werden.Gefällt mir
In der Twitter-Box sollen Tweets, die Sie als Favoriten gekennzeichnet haben, angezeigt werden.Liste
In der Twitter-Box sollen Tweets einer Liste, die Sie zuvor angelegt und der Sie öffentliche Twitter-Accounts zugeordnet haben, angezeigt werden.Sammlung
Die Twitter-Box soll Tweets einer Sammlung, die Sie zuvor angelegt haben, anzeigen.Suchen
In der Twitter-Box sollen Tweets, die das Ergebnis einer Suche sind, angezeigt werden, beispielsweise solche. die mit einem definierten Hashtag-Begriff #garten, gekennzeichnet wurden.
- Klicken Sie im Eingabefeld auf der rechten Seite auf den kleinen Pfeil nach unten. Es erscheint eine Dropdown-Liste, mit den Möglichkeiten, die Sie haben, und jeweils einem Beispiel, wie das die Eingabe ins Feld auszusehen hat. Wählen Sie eines der Folgenden und setzen Sie Ihre eigenen Angaben ein
- A Tweet
Die Twitter-Box soll mit nur einem genau spezifizierten Tweet einer bestimmten Person gefüllt werden. Beispiel mit meinem Twitter-Account eva4tinto: https://twitter.com/eva4tinto/status/1348560154384596992?s=20 - A profile
Die Twitter-Box soll mit den Tweets (m)eines öffentlichen Accounts gefüllt werden. Beispiel: https://twitter.com/eva4tinto/ - A list
In der Twitter-Box sollen Tweets einer Liste, die Sie zuvor angelegt und der Sie öffentliche Twitter-Accounts zugeordnet haben, angezeigt werden. Beispiel: https://twitter.com/i/lists/1369559023759069186 - A handle
Entspricht A profile: Die Twitter-Box soll mit den Tweets (m)eines öffentlichen Accounts gefüllt werden. Beispiel: @eva4tinto - A hashtag
In der Twitter-Box sollen Tweets, die das Ergebnis einer Hashtag-Suche sind, angezeigt werden, beispielsweise solche, die mit #gartenkalender, gekennzeichnet wurden.
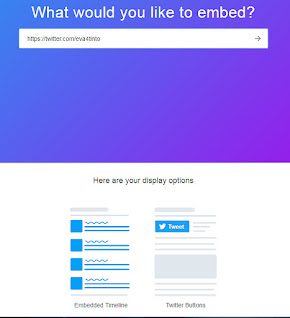
Das Fenster öffnet sich und sie werden gefragt, was Sie (in eine Webseite) einbetten möchten ("What would you like to embed"). Darunter befindet sich ein Eingabefeld. - A Tweet
- Geben Sie für unser Beispiel in das Eingabefeld die URL Ihres Twitter-Accounts ein, beispielsweise
https://twitter.com/eva4tinto
(eva4tinto ersetzen Sie durch Ihren eigenen Nutzernamen). - Klicken Sie nach Ihrer Eingabe innerhalb des Eingabefeld auf der rechten Seite auf den Pfeil nach rechts.
Die Seite scrollt weiter nach unten.
- Sie werden gefragt, ob Sie eine Twitter-Box (Embedded Timeline) oder Twitter-Schaltflächen (Buttons) integrieren möchten (Twitter Buttons, die nun zur Auswahl stehen: Follow Button, Mention Button).
- Wählen Sie für unseren Zweck Embedded Timeline.
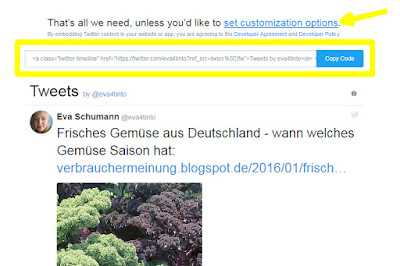
Die Seite schiebt sich weiter nach unten. In einem eingerahmten Bereich finden Sie den Code-Schnippsel, den Sie kopieren und in Ihre Webseite an der gewünschten Stelle einfügen müssen.
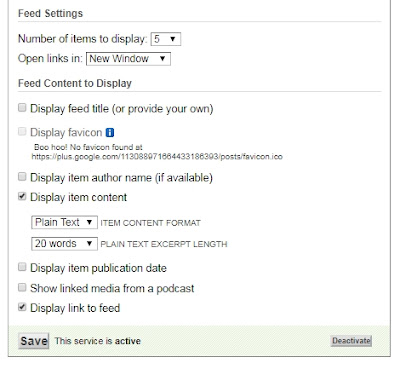
Wer Details der Twitter-Box anpassen möchte, klickt auf den Link set customization options in der Überschrift. Es öffnet sich ein weiterer Konfigurationsbereich, in welchem man Höhe, Breite, helles oder dunkles Design sowie Linkfarbe und Sprache (um)definieren kann. Außerdem kann man durch einen Haken im Opt-out-Kästchen dagegen votieren, dass Twitter-Nutzerdaten von der Webseite sammelt, auf der das Widget eingebaut wird. (Mit Klick auf das Fragezeichen findet man mehr Informationen dazu, beispielsweise dass man im Quelltext der Webseite im Kopfteil auch folgenden Meta-Tag einfügen sollte <meta name="twitter:dnt" content="on">.)
Anwendungsmöglichkeiten für Twitter-Boxen
Ich habe eine Twitter-Box mit meinen neuesten Tweets auf meiner tinto.de-Portalseite eingebaut (und zusätzlich auch eine automatische Liste meiner neuesten Blogartikel), damit diese Einstiegsseite nicht immer gleich aussieht, sondern bei jedem Besuch einen Überblick über alle meine neuen Tweets (und Blogartikel) enthält.Die gleiche Twitter-Box wie auf der Portalseite habe ich auch im Media Newsroom von evaschumann.biz eingebunden, so dass meine Besucher und ich die meisten meiner Social Media Aktivitäten auf einen Blick erfassen können - noch nicht dabei sind lediglich Pinterest, Instagram und YoutTube.
Wer zeigen möchte, was zu einem Thema aktuell im Gespräch bei Twitter ist, packt interessante Twitter-Accounts in eine Liste und definiert die Twitter-Box so, dass die neuesten Tweets dieser Liste angezeigt werden, oder er definiert eine Hashtag-Suche, deren Ergebnisse in der Twitterbox erscheinen.
Was bei Ihnen Sinn macht, hängt von Ihrem Informations- und Kommunikationskonzept ab.
Anzeige
Ich verwende die verschiedenen sozialen Netzwerke zu unterschiedlichen Zwecken:
- Twitter nutze ich einerseits zur Informationsbeschaffung: Dort sind neue Nachrichten als erstes zu finden. In meiner eigenen Twitter-Timeline stelle ich vorwiegend neue Blogartikel und Informationswebseiten aus meinem eigenen "Internetreich" vor. Gelegentlich teile ich auch besonders Interessantes aus meinem Netzwerk, wenn diese Tweets nicht nur meine Twitter-Follower, sondern auch meine Webseiten-/Blogbesucher interessieren könnten.
- Zum Diskutieren bevorzuge ich die Kommentarfunktionen von Blogs sowie die Kommunikationsmöglichkeiten bei Facebook und Instagram.
- Bilder schaue und teile ich am liebsten bei Instagram und bei Pinterest, Videos bei YouTube.
Das könnte Sie auch interessieren:
- Der Corporate Blog als Teil der Unternehmensstrategie
- Letzte Blogartikel und anderes als automatisch aktuelle Linklisten auf anderen Webseiten einbauen
- Bezahlte Blogartikel - Sponsor Posts und Sponsored Posts
- LawTuber & Co. sind die neuen Rockstars in Social Media - der Fall Johnny Depp versus Amber Heard (tinto bloggt)