Browser - es kann nur einen geben?
Für manch einen ist die Wahl des Internet-Browsers eine Frage der Weltanschauung. Ich bin da schon immer eher pragmatisch und ein Out-of-the-Box-User - d. h. ich kaufe mir gerne fertige Hardware-Software-Pakete und fange sofort mit dem Schreiben an, ohne Installationsaufwand. Da Windows und Internet Explorer bei meinen Notebooks immer schon dabei waren, hab ich mir um den perfekten Browser nie einen Kopf gemacht: Internet Explorer war da und Internet Explorer (bzw. heute Edge) habe ich genutzt. (zuletzt aktualisiert a 31. Dezember 2022)Trend zum Zweit-Browser
Erst als ich einen Fernkurs in Programmierung (-> meine Harvard-Fernkurs-Erfahrung) machte, musste ich mich zwangsläufig um das Thema Browser kümmern, denn die programmierten Webseiten sollten in jedem Browser gleich aussehen. Ein schwieriges Unterfangen (weil jeder Browser HTML-Code anders interpretiert - besonders bockig ist da der Internet Explorer), worauf ich hier aber nicht näher eingehen will, sondern darauf, dass ich nähere Bekanntschaft mit anderen Browsern machte - und das war gut so.Am Mozilla-Browser Firefox begeisterten mich damals die vielen Add-ons (Erweiterungen), besonders die, die bei der Webseitenprogrammierung helfen (Firebug, Live HTTP Headers und viele andere). Später kamen die Add-Ons für die Suchmaschinenoptimierung (Seach Engine Optimization, SEO) - z. B. das SEOQuake-Add-On hinzu. Safari und Opera dagegen haben bei mir zunächst keinen bleibenden Eindruck hinterlassen.
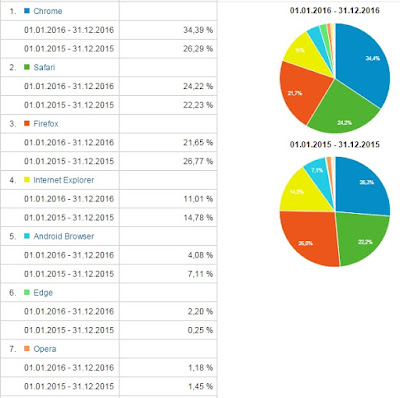
Mein Haus- und Hof-Browser für den Alltag blieb allerdings der Internet Explorer, denn die bei mir permanent aktivierten Add-Ons des Firefox verlangsamten seinen Seitenaufbau, weil zusätzliche Informationen von zusätzlichen Servern geholt und verarbeitet werden müssen. Außerdem nutzten meine Seitenbesucher damals noch überwiegend den Internet Explorer und ich wollte meine Webseiten bzw. das Internet so sehen wie sie. (Heute, 2023, ist Google Chrome der meist genutzte Browser, davon abgesehen, dass vieles heute nicht mehr über eine Webseite mit einem Browser abgeholt wird, sondern, vor allem bei Verwendung mobiler Endgeräte, mit einer App.
Browser - aller guten Dinge sind mindestens drei!
Die nächste Änderung in meiner Browser-Nutzung kam mit Google Plus (Nachtrag 2020: Diese Social-Media-Plattform von Google gibt es inzwischen nicht mehr). Auch hier waren es vor allem die Erweiterungen (die das Google+-Nutzererlebnis verbesserten), die mich dazu brachten, Chrome dauerhaft zu installieren - als einen von mehreren Browsern.Anzeige
Als ich dann durch Artikel über die Veränderung des Netzes allgemein, über das User Tracking (Google Suche, Google Adsense und andere Werbenetzwerke) und speziell über die Datenschutzproblematik mit Facebook noch stärker sensibilisiert wurde, was die Dominanz und die Daten-Saugkraft mancher (Social-Media-)Plattformen, oft aus USA, betrifft, habe ich mich für einen vierten Browser entschieden: Opera.
Nachtrag: Nachdem ich im Frühjahr 2014 Malware, darunter einen Sparkassen-Trojaner auf dem Rechner hatte, hatte ich einige Jahre lang Safari als fünften Browser installiert.
Welchen Browser für was nutzen?
Ich habe mich also vom Single-Browser-User zum Multi-Browser-User entwickelt. Und auf jedem Browser nutze ich auch eine andere Suchmaschine.Die Browser meiner Wahl, die täglich auf meinem Notebook im Einsatz sind:
- Internet Explorer
Internet Explorer (Nachtrag 2020: seit Windows 10 ersetzt durch Microsoft Edge) ist für mich immer noch mein Alltagsbrowser: für Twitter, Internet-Recherchen und anderes mehr (aber ich lösche die Cookies regelmäßig, nutze die Google-Suche nur selten und oft ohne Anmeldung, sondern statt dessen Bing oder andere Suchmaschinen/Suchsysteme wie metager.de). - Firefox
Firefox nutze ich hauptsächlich für die Webseitenerstellung und für SEO-Checks, aber auch für Recherchen. Wenn ich eine Suchmaschine benötige, nehme ich eine der vielen Alternativen zu Google. - Google Chrome
Chrome setze ich überwiegend zur Nutzung von Google-Produkten ein (Google Analytics, Adsense, YouTube, Reader, E-Mail etc.). Als Suchmaschine nutze ich nur in diesem Browser die Google-Suche mit Anmeldung. - Opera
Opera wurde eine Zeitlang mein Facebook-Browser - und zwar ausschließlich. Dort nutzte ich nur die Facebook-interne Suche. (Nachtrag 2020: Opera benutze ich inzwischen gar nicht mehr) - Safari für Windows
Seit ich einen Sparkassen-Trojaner hatte - keine Sorge, es ist zum Glück nichts passiert -, nahm ich Safari für Windows für das Online-Banking, in der Hoffnung, dass dieser Außenseiter-Browser weniger die bösen Hacker anlocken würde. (Nachtrag 2020: Safari für Windows wird von Apple nicht mehr gepflegt und von mir daher gar nicht mehr verwendet.)
Browser und Social Media - Privatsphäre
Wie oben schon angesprochen, kann Social Media bzw. der Schutz der Privatsphäre bei deren Nutzung ein guter Grund sein, mehr als einen Browser zu nutzen.Will man nicht, dass Facebook weiß, wo man außerhalb von Facebook rumsurft, sollte man sich grundsätzlich ausloggen, wenn man Facebook verlässt, denn sonst meldet jede Webseite, die den dynamischen Like-Button o. Ä. eingebaut hat, wo man ist, und Facebook speichert die Information, nutzt sie zur Profilerstellung und vermutlich für seine und Drittanbieter-Werbung. Ähnliches gilt auch für Google/Google+ und manche anderen trackenden (Social-/Werbe-) Anwendungen.
Interessant in dem Zusammenhang ist ein Artikel über die Veränderung des Netzes (It's the end of the web as we know it) mit einem Link darin zu einem Artikel über Facebook (Logging out of Facebook is not enough).
Manche Internetnutzer gehen einen anderen Weg als ich mit meinen verschiedenen Browsern (und verschiedenen Suchmaschinen) und versuchen, einen Browser für ihre private Nutzung völlig clean zu halten, indem sie sich mit diesem Browser nie irgendwo einloggen, alle Cookies regelmäßig löschen und den Browser in regelmäßigen Abständen sogar komplett deinstallieren und neu installieren.
Doch bieten Browser auch Schutzfunktionen: Nutzt man bei Internet Explorer "InPrivat", werden keine Daten über die Browsersitzung gespeichert - keine Cookies, keine temporären Internetdateien, Verläufe etc. (Allerdings wurde Google vor kurzem vorgeworfen, solche Nutzereinstellungen ignoriert zu haben - ob das stimmt, kann ich nicht beurteilen). Eine ähnliche Privat-Funktion gibt es auch bei Mozilla (privater Modus), Opera (privater Tab) und bei Chrome (Inkognito-Fenster). Für Chrome und Firefox gibt es außerdem Erweiterungen, die man installieren kann, damit sie verhindern, dass Facebook, Google, Twitter etc. ihre Tracking-Cookies ablegen (siehe Facebook is tracking ...).
 |
| Browser bieten Privatsphare-Schutz - erreichbar über einen Klick mit der rechten Maustaste auf das Browsersymbol in der Taskleiste |
Browser und Social Media - Suchergebnislisten
Die Vernetzung mit anderen Teilnehmern bei Google+ und über andere Google-Produkte schlägt sich angeblich über den Google-Suchalgorithmus auf die Google-Suchergebnislisten nieder. Suche ich beispielsweise nach einem politischen Thema, dann wird mir auf Platz 1 der Suchergebnisse angezeigt, was jemand, mit dem ich bei Google+ über ein fachliches Themen diskutiert habe, zu diesem politischen Thema geteilt hat. Aber will ich das?Vernetzung ist doch nicht gleich Vernetzung - mit dem einen tausche ich mich über das Schreiben, mit dem anderen über Garten, mit wieder anderen über Suchmaschinenoptimierung, Datenbanken oder Existenzgründung aus.
Es störte mich damals schon innerhalb von Google+, dass ich von Leuten, die ich fachlich in einem bestimmten Thema sehr schätze, ständig politische Ansichten lesen muss, die ich teilweise überhaupt nicht teile, und dies nicht abstellen kann, will ich nicht auch den fachlichen Kontakt im Netzwerk verlieren. Ich möchte aber auch nicht, dass meine Suchergebnisse von Vernetzungen beeinflusst werden. Erst wenn der Social Graph nach Interessen aufgesplittet werden würde, würde das überhaupt einen Sinn machen - wenn man es denn überhaupt mag.
Zum Thema Digitale Deutungshoheit - Die Macht der Vernetzung hat sich Sascha Lobo ein paar interessante Gedanken gemacht. Jedenfalls: Vor ein paar Wochen stand ich der Social-Komponente im Suchalgorithmus noch skeptisch bis leicht ablehnend gegenüber, weil ich dachte, da schwimmt dann jeder in seiner eigenen Suppe (gleiche einseitige Sicht der Welt mit seiner Peergroup), aber inzwischen macht mir diese nicht qualifizierte Macht, die manche aufgrund ihrer starken Vernetzung erhalten, auch Angst - eine Macht die auf Vernetzungsquantität statt Vernetzungsqualität (in Bezug auf das gesuchte Thema) basiert.
Ich bevorzuge beim Googeln/Recherchieren i. d. R. eine "social-unbeeinflusste" Suchergebnisliste, denn ich will nicht in einer Filterbubble leben - es reicht doch schon, dass das menschliche Gehirn selektiv wahrnimmt, da will ich nicht auch noch eine Suchmaschine, die nach einem Algorithmus, den ich nicht kenne, vorsortiert - aber das muss jeder selbst entscheiden. Für mich ist dies jedenfalls auch ein Grund, warum ich nicht mehr mit dem Browser google, mit dem ich Google+ und andere Google-Produkte nutze, sondern einen anderen Browser verwende und/oder ich nutze oben beschriebenes InPrivat-Browsen (bzw. Inkognito-Fenster, privaten Modus etc.). Aber abgesehen davon, gibt es ja auch noch andere Suchmaschinen als Google (beispielsweise Bing.com, Duckduckgo.com, StartPage.com etc.) und es gibt Meta-Suchmaschinen wie www.metager.de, die mehrere Jobdatenbanken gleichzeitig durchsuchen. Darüberhinaus nutze ich das Opt-Out-Verfahren, das von der Network Advertising Initiative (NAI) angeboten wird, um nicht ständig mit Werbung bombadiert zu werden, die mit einem Thema zusammenhängt, das ich kürzlich mal gesucht oder bei dem ich Werbung angeklickt habe, was mich beides aber heute nicht mehr interessiert.
Mein Browser-Fazit
Es gibt gute Gründe, mehr als einen Browser zu nutzen:
- Effizienteres Arbeiten, wenn jeder Browser entsprechend seiner Vorteile eingesetzt wird
- Schutz der Privatsphäre
- Suchergebnislisten ohne Social-Media-Komponente
- Mit anderen Maßnahmen zusammen: um interessenbezogene Werbung zu verhindern
Das könnte Sie auch interessieren:
Sie suchen Werbeplatz in diesem oder anderen meiner Blogs oder eine Bloggerin, Journalistin, Technikredakteurin für Texte auf Ihrer Website, ein Buchprojekt, ein Kundenmagazin oder Ähnliches? Schreiben Sie mir!
Anzeige