|
| Ausschnitt meiner angepassten Taskleiste |
1. Webseiten an die Taskleiste heften
Als Bloggerin, Journalistin und Autorin muss ich ständig etwas im Web recherchieren oder nachprüfen, beispielsweise im Online-Duden, im Urban Dictionary, Synonyme online, in Online-Wörterbüchern etc. Die Favoritenleiste des Browsers möchte ich jedoch für andere Dinge nutzen. Würde ich meine Werkzeuge dort aufnehmen, würden sie alle sichtbaren Plätze blockieren. Außerdem ist die Favoritenleiste an einen Browser gebunden, ich aber nutze mehrere Browser (siehe Vom Single- zum Multi-Browser-User), Programme und Apps.
So heften Sie jede beliebige Webseite an die Taskleiste:
- Microsoft Edge öffnen und die gewünschte Webseite aufrufen.
- Im Browserfenster rechts oben auf die drei Punkte (...) klicken. Es öffnet sich ein Dropdown-Menü.
- Mit der Maus im Menü nach unten fahren bis zu Weitere Tools. Es öffnet sich ein Untermenü.
- Im Untermenü auf An Taskleiste heften klicken.
Es öffnet sich ein Fenster. Dort können Sie die Beschreibung verändern, wenn Sie möchten. - Am Schluss auf die Schaltfläche Anheften klicken. Das Favicon der Webseite erscheint nun in der Taskleiste.
Hinweis: Auch im Google Chrome-Browserfenster kann man oben rechts auf drei Punkte klicken, es erscheint ebenfalls ein Menü mit dem Menüpunkt Weitere Tools. Im Untermenü von Weitere Tools wählt man dann Verknüpfung erstellen, welche dann nach der optionalen Namensänderung als Verknüpfung auf dem Desktop-Bildschirm angezeigt wird und auf die Taskleiste gezogen werden kann.
2. Desktop-Verknüpfung an die Taskleiste pinnen
Wäre es nicht schön, wenn Sie mit nur einem Klick auf ein Symbol in der Taskleiste den Desktop-Bildschirm aufrufen könnten, egal wie viele Fenster Sie gerade geöffnet haben. Die Funktion gibt es bisher als Tastenkombination Windows-Symbol + d. Noch einfacher geht es mit einem Desktop-Symbol auf der Taskleiste. (Diesen Tipp habe ich bei Chip gefunden)
- Auf dem Desktop-Bildschirm eine neue Verknüpfung erstellen:
Auf dem Desktop-Bildschirm an einer leeren Stelle mit der rechten Maustaste klicken. Das Context-Menu wird aufgerufen. Neu und anschließend Verknüpfung auswählen.
Bei Speicherort
explorer shell:::{3080F90D-D7AD-11D9-BD98-0000947B0257}
eingeben und Weiter klicken. Als Namen geben Sie Desktop oder Ähnliches ein und klicken Fertig stellen. Sie finden die neue Verknüpfung nun auf Ihrem Desktop-Bildschirm. - Icon anpassen (anderes Symbol auswählen):
Auf dem Desktop-Bildschirm mit der rechten Maustaste auf das neue Icon für die Verknüpfung klicken. Daraufhin erscheint das Context-Menu. Dort Eigenschaften auswählen. Unter dem Reiter Verknüpfung auf die Schaltfläche Anderes Symbol klicken. Über Durchsuchen zu C:\Windows\System32\imageres.dll gehen, dann eines der Symbole, die im großen Feld erscheinen, auswählen.
Klicken Sie OK und dann noch einmal OK. Das Icon für die Verlinkung zum Desktop-Bildschirm ist nun durch das neue ersetzt. - Sie können nun das Icon für die Desktopverknüpfung auf die Taskleiste ziehen:
Dazu das Icon mit der gedrückten linken Maustaste auf die Taskleiste an die gewünschte Stelle ziehen und fallen lassen. Das Icon ist nun auf der Taskleiste. Die Verknüpfung auf dem Desktop-Bildschirm kann gelöscht werden.
Jede Verknüpfung und jedes Programm-Symbol/App-Icon kann man mit der Maus vom Desktopbildschirm auf die Taskleiste ziehen und dort an der gewünschten Stelle fallen lassen. Das Icon ist dann zweimal vorhanden, einmal auf der Taskleiste und einmal auf dem Desktop-Bildschirm. Man kann beide unabhängig voneinander entfernen.
Anzeige
Noch mehr Anpassungsmöglichkeiten
Weitere Gestaltungsmöglichkeiten wie das Vergrößern oder Verkleinern sowie das automatische Ausblenden der Taskleiste (bis man die unsichtbare Taskleiste mit der Maus überfährt), findet man auf diesem Weg:
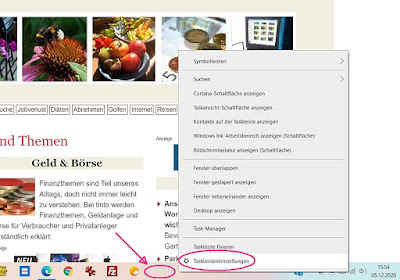
- Klicken Sie mit der rechten Maustaste auf einen freien Platz auf der Taskleiste.
Ein Context-Menü öffnet sich. Klicken Sie auf Taskleisteneinstellungen.
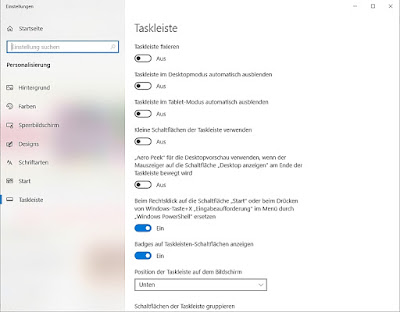
Es öffnet sich ein Fenster Taskleiste, in welchem Sie viele Einstellungen zur Taskleiste vornehmen können
Die Tipps funktionieren auf meinem PC, einem HP-Notebook mit Windows 10. Ich kann nicht garantieren, dass sie auch auf Ihrem System funktionieren und übernehme keine Haftung. Es gilt: Nachmachen auf eigene Gefahr!
Das könnte Sie auch interessieren:
Anzeige